
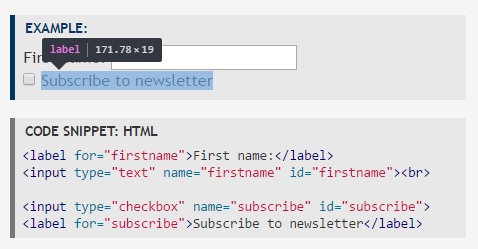
This indicates to a screen reader user that this is the mechanism to close the feedback form they just opened. Excessive elements on one page look cluttered. Tabbing for keyboard-only users works well. Colours are distinct. Overly sophisticated websites are complicated websites. Get in touch to start exploring your options. In this instance, a screen reader would normally read out the label for this field but skip past the help text above it. Together with your teams, we shape the digital products, teams, processes, and software systems you need to meet diverse customer needs and accelerate your business growth. Avoid Super Video's mistakes - If you're selling video, honouring patriotic servicemen, don't serve ads on your homepage. 50%, . Good image alt text helps you ensure your website is WCAG compliant, inclusive, and accessible. There's a prominent Skip to content button on the first tab. The No and Is there anything wrong with this page? links have aria-controls and aria-expanded=false attributes to show that they control a nearby section of the page that's currently hidden.

No matter which zoom level you select, the content and layout stay in proportion to each other. We use cookies to personalize your experience. That's because it provides the most important and profitable user experience on the website.

Theres hidden text that gives extra context to screen reader users. We also use third-party cookies that help us analyze and understand how you use this website. And that each government service must do the necessary research to ensure their implementation is accessible in context.

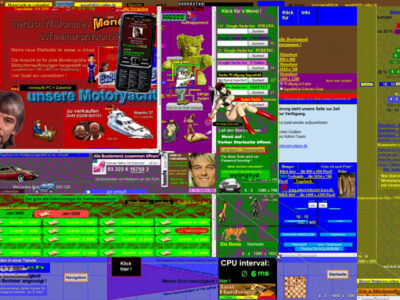
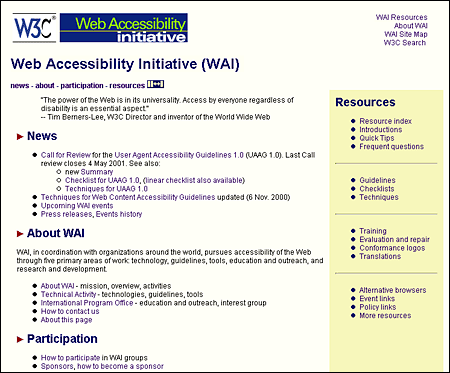
This ensures that accessibility is an integral part of user experience design. Registered No. Download: Entire Before and After Demo (BAD) as zip-archive (~600 kb). These cookies will be stored in your browser only with your consent. So users can switch to a table view of the same data. Usability Geek is a blog that provides practical and useful insights into topics like Usability, User Experience (UX), Human Computer Interaction (HCI), Information Architecture (IA) and related fields. Upside, they've got a non Flash version of the site for mobile devices & Google. And at second glance I still dont have a clue. You can make your site work better for diverse people AND have an attractive website design. Each web page is also accompanied by an evaluation report to inform the developers on the level of conformance to the Web Content Accessibility Guidelines (WCAG). In saying that, it is probably a fair representation of what goes on in that madmans head. I actually struggle to find words to describe Jim's site, I have no idea how to navigate through it, I have no idea what its for and I have no idea what possessed him to make it. . From consulting and audits, to training and testing, we can help you build a culture of accessibility to ensure your digital products and services are inclusive and accessible to people with disabilities. Don't have such an inaccessible site. All rights reserved.

Inbound Manager @ Noisy Little Monkey, Josh blogs about SEO, Local & Mobile, HubSpot and Inbound Strategy. Required fields are marked *. They make use of ARIA attributes to help screen reader users find the right form and fill them in correctly. Here are some personal favourites of mine and some of the easy ways you can build a better site.

As you'd expect, the site is very easy to navigate via keyboard. Remember Dave Benson Philips off of late 90s kids TV? You can now hire Dave for parties and events and even make him dance on this awful, awful, tragically awful site. The BBC was also an early pioneer of responsive web design. It has semantic and well-structured HTML. provide different ways to interact with elements of the user interface. All iPlayer programmes have subtitles. Downside, Jon is addicted to playing the cowbells on the homepage. Anaccessibility auditis also a great place to start.

, . W3C liability, trademark, document use and software licensing rules apply. The flagship BBC iPlayer and BBC Sounds services are optimised for screen readers, keyboards, and alternative input devices.

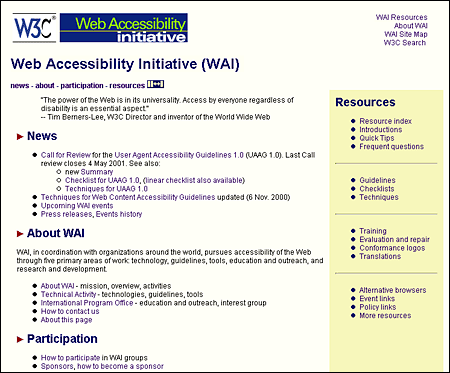
This Demo serves a variety of purposes such as raising awareness on web accessibility or for providing practical examples for developers. With an ageing customer base, SSE is embracing inclusive design. But it does have 400+ accessibility based errors and there are two websites. Press J to jump to the feed. It then ran accessibility testing with real customers to drive out further improvement opportunities. But sites that have fluid page layouts are also extremely helpful for partially sighted users who increase their browser zoom level. The BBC website includes a hidden Skip to content link at the start of the tab index that's revealed when you tab to it. Plus a nice smooth scrolling animation.

When the feedback forms are opened, the first field in the form automatically receives keyboard focus. Which is kind of sad that its not made more apparent, both in the name of the site and in the page content. First up, if you need a primer on web accessibility, check out this video on the business case for accessibilityor our digital accessibility report. But opting out of some of these cookies may have an effect on your browsing experience. You should keep the balance between design standards and innovation to avoid the title of the worst website design ever. This directs the screen reader to read out the help text at the same time it reads out the form label. These digital accessibility examples and countless others remind us that: If youre just starting your accessibility journey, we recommend starting with accessibility consultingand accessibility training. The accessibility statement uses plain and simple language and demonstrates their commitment to inclusive design. Using VoiceOvers Web Rotor, we can see that the Related content menu is correctly described when accessing the list of navigation menus on the page. [see Acknowledgements]. To be brief if youre going for a holiday in Zurich dont stay at the Leoneck Hotel. hbspt.cta._relativeUrls=true;hbspt.cta.load(1759064, '3b424da0-707a-45bf-91dd-046cad5d351d', {"useNewLoader":"true","region":"na1"}); I struggle with this website. There are financial, legal, usability, and moral reasons to ensure your site is accessible.

As part of a redesign of this journey, SSE has gone back to basics. Hence, they also belong to websites that need improvement. And the thick border on the focus indicator. . And users can find audio described and signed programmes via the category navigation. Its visually noisy. Both atoms (built environment) and bits (digital accessibility). But what makes alt text good?

On page sounds and a cursor that turns into a cows face were enough to put me off from ever staying here. But there's also an Accessibility Help link straight after. Im sure the staff are polite and helpful. Crappy websites dont get updates. The Before and After Demonstration is a multi-page resource that shows an inaccessible website and a retrofitted version of this same website. Note that the survey form requires a web server with PHP scripting to work; submitting the survey form will not work locally on your computer. Check-out thisSSE case study to learn more about how the organisation aims to provide inclusive experiences to all its customers. Here we look at five web accessibility examples you can learn from. Your email address will not be published. That's why the Related content navigation element has an aria-labelledby attribute which points to the adjacent H2 heading. Their design system documentation warns potential adopters that implementing the design system doesnt guarantee WCAG 2.1 AA compliance. You can preview the monthly newsletter right here. It makes my eyes hurt and also I just really dont like maths. Some article pages on the GOV.UK website have Related content navigation menus in the sidebar section of the page. Typeform is the bad example I use when teaching keyboard accessibility testing: https://www.typeform.com/templates/t/trivia/. Its aim is to deliver a great digital service to all its customers alike. Are accessibility testing tools reliable? We spoke with Barclays former accessibility business partner, Emanuela Gorla, during our 2020 online accessibility conference.

GOV.UK is another great example of how to do lots of little things to make the overall experience as inclusive as possible. Observe the big skip to main content banner that appears for the first tab. And there's an offscreen 'Share this with Twitter' label in its place. By continuing to visit this website you agree to our use of cookies.


What specific improvements do you wish were made to the site? Get monthly digital marketing tips sent straight to your inbox want to know what you expect before you subscribe? Plerdy. Your interactions with this site are in accordance with our public and Member privacy statements. Links and discussions about access and inclusion. There are clear and bold focus styles. SSE started with an accessibility audit, remedial code work, and the roll out of new design principles. Each web page includes inline annotations that can be activated to highlight some of the key accessibility barriers or repairs. Even if you had the best web resource at the end of the 2010s, it doesnt mean it looks good now. These include more accurate timestamps on article promos and extended labels next to share icons. The Barclays website provides a great overview of how the business supports disabled people. This ensures that keyboard and screen reader users new to the site can quickly find help. It details how they support specific impairments and where theyre certified by AbilityNet. One of the things we like most about this site is the Accessibility page which you can find easily in the main navigation. If you know a website that's horrid - share it in the comments below. Care has been taken to ensure that assistive technology users arent exposed to adjacent links that point to the same page. Too large or small fonts distract users. I don't visit it and don't use AT, but espn.com was used as an example in a class i took to illustrate the need for skip links! The BBC website is packed with lots of small accessibility enhancements. Registered Office: Havas House, Hermitage Court, Hermitage Lane, Maidstone, ME16 9NT, UK. A messy website has too many batters, ads, buttons, pictures, and other design elements. It does not cover every type of accessibility barrier or accessibility requirement. At first glance I have no idea what this website is. Some of the common ways of using and navigating through the Demo include: Status: 20 February 2012 (see changelog) Editors: Shadi Abou-Zahra and the Education and Outreach Working Group (EOWG).

Its also worth noting that the Close button shown in the above screenshot has aria-controls and aria-expanded=true attributes. Large, high-res, and captivating imagery is easy on the eye even for partially-sighted site users. It changed key elements of its digital brand including a significant revision of its brand colours. However, this representation of the data may not be structured in a way that screen readers can easily interpret. It's web Jim, but not as we know it. Typically, this information is presented in a chart format often with colour coding. It also makes extensive use (bordering on spammy) of the outdated keywords tag. There's large font sizing and line spacing and well-designed buttons.


Now it saddens me to write this as we now see how far Daves come since his heyday on Get Your Own Back.

When delving a bit deeper into the site, past the perched bald eagle and triumphant stars and stripes that scream MURICA! The page sets out Scopes commitment to accessibility, but also provides support for people who want to customise their experience. These are confusing websites that slow down navigation and cause high bounce rates. I'm currently researching a project for work as we begin planing to build a new software product. One uses the www. The site provides a helpful menu of visible skip links when you press the Tab key after landing on a page.

Some of the inaccessible Demo content may not be easily usable by all readers. The accessibility statement and design system documentation demonstrates a commitment to equal access. In the code inspector on the right of the image, you can see that the label 'Twitter' is hidden from assistive technology users using the aria-hidden property. .

Copyright 2012 W3C (MIT, ERCIM, Keio), All Rights Reserved. Scope.org.uk the website for disability equality charity Scope is a lesson in how to do keyboard accessibility well. I actually struggle to find words to describe Jim's site, I have no idea how to navigate through it, I have no idea what its for and I have no idea what possessed him to make it.

ps site, it is definitely 10 times weirder. Avoid Cool Math's mistakes - At least it's not all built in Flash, so it's a bit better than the first two examples. Overall, the GOV.UK website is a great example of accessibility and inclusive design. Try tabbing through the page. Avoid Jim's mistakes - A pop up on the homepage (which, to add insult to injury, my firewall tells me is unsafe) and then the whole site is all Flash with individual elements taking ages to load. Besides the fact that this site is called Cool Math, and that in primary school I was made to play these crap MATHS (British spelling thank you very much) games whenever the teacher didn't feel like teaching (I now realise he was probably hungover), I mainly struggle with this site because its just butt ugly. You also have the option to opt-out of these cookies. The approach is fully transparent and demonstrates Scopes commitment to improve the experience of users with access needs. The site is also a great example of how to achieve a beautiful design that meets accessibility requirements.

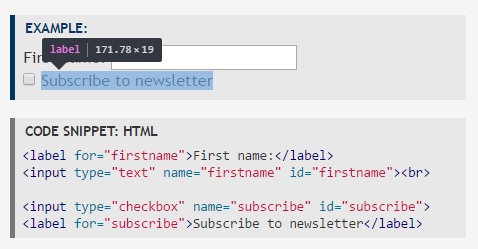
All thanks to the aria-labelledby property: Another enhancement that benefits screen reader users among others is alternative formats for numerical data and statistics. Poorly constructed websites dont follow the 4-second rule. The above image is a great example of a small enhancement for screen reader users. You might also want to explore this post on designing for accessibility, our response to the question why is accessibility important?, and this roundtable conversation on how to design for disability. We love a good giggle. ! Page elements resize and stack fluidly as the available space decreases.

While slightly more upmarket and flashier than Dave Bensons Philips site, it is definitely 10 times weirder. To work around this, there is an aria-describedby property that points to this help text.

[WAI Site Map] [Help with WAI Website] [Search] [Contacting WAI] Feedback welcome to wai-eo-editors@w3.org (a publicly archived list) or wai@w3.org (a WAI staff-only list).

Analyze usability and improve conversions on your site, You can find more information and donate here. F**K YEAH! It informs users how the site was tested and identifies any issues they're working to resolve.

SSEs energy businessfocused its accessibility efforts on the online sign-up journey. As you zoom in, the page layout slowly transitions from desktop to mobile via an intermediary tablet layout. , , Obviously never heard of anti-design. Screen readers like VoiceOver will compile a list of all the navigation menus on a given page so users can find them easily. . The yale website is art in itself, you are just put of touch boomers, Your email address will not be published.


The site works at every possible screen width. But this is only useful if the navigation menus have descriptive names.

I dont know what it does, and I have no idea what its trying to achieve. This website uses cookies to improve your experience while you navigate through the website. And where do they fit in your testing toolkit? A bad homepage means users see lots of animation but dont know what to do next. 2022: The Year Of Your UX Career Save 25%, Using a web font that is not easy to read, Using only visual design elements without providing any text, Not providing any accessible content at all, Using a fixed font size that is too small to read. , 5-10% . Barclays is improving digital experiences, 'quick and dirty' web accessibility audit. This isnt typically thought of as an accessibility feature. Avoid Dave's big mistakes - The whole site is Flash and the navigation is 'new' and 'funky' and for some reason, not on every page. 2007-2022, Inviqa UK Ltd. Design rules continuously change, and you need to follow them. This feedback would help my team and me avoid some major pitfalls from the start and would very much appreciated! Designing for diverse experiences makes your website better for everyone. 06278367. At Noisy Little Monkey we're always on the lookout for examples of best practice web development, but in our research for the prince of websites we have to kiss a lot of frogs We stumble across a lot of bad design because there are some truly naff sites skulking about the web, some ugly, some weird and some just plain wrong. Web Content Accessibility Guidelines (WCAG), Before and After Demo (BAD) as zip-archive (~600, Education and Outreach Working Group (EOWG).

Im sure their rooms are spacious and comfortable. This makes keyboard navigation easy and comfortable.

If you want to throw money at the problem (and get great results, obviously) please do give us a call, wed like to help. OlenaBulygina. Bad color combinations can hurt. Necessary cookies are absolutely essential for the website to function properly. Use this http://validator.w3.org/and keep your site error free (or at least, low on errors!). Avoid Leoneck Hotel's mistakes - Again, it's all Flash! Hello everyone! Check out the transition styles when tabbing between elements. Oh dear.

Create an account to follow your favorite communities and start taking part in conversations. It shows a news article with its email and social media sharing menu expanded. one doesn't. The BBCs digital team is astrong advocate of inclusive design. Tailored support is offered across all key touchpoints. We love the bullet point list of website accessibility problems that Scope is working to fix. These cookies do not store any personal information. In saying that, it is probably a fair representation of what goes on in that madmans head. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are as essential for the working of basic functionalities of the website. Check out this video on how to do a'quick and dirty' web accessibility audit with our very own Olena Bulygina. The BBCs accessibility features arent limited to text and images, of course. The feedback forms in the footer are hidden behind two links. Developed with support from WAI-TIES and WAI-AGE projects, co-funded by the European Commission IST Programme. All rights reserved 2022 Noisy Little Monkey. Copyright 2022.

you find out that the site is actually a tribute to veterans both past and present. And attention has been placed on code structure and alt text for non-text elements. But it also has many small enhancements for screenreader and keyboard users to ensure they can make full use of the site. The use of inline alternate views for data ensures that a wider group of users can easily access this information without having to hunt for it or make any special requests. Check out the session to learn how Barclays is improving digital experiences for every customer, client, and colleague. Press question mark to learn the rest of the keyboard shortcuts, https://www.typeform.com/templates/t/trivia/. Bad typography websites have too many different fonts or are difficult to read. Without having to wade through the rest of the navigation. Save my name, email, and website in this browser for the next time I comment.


But by jove is their website a pile of poop. Well I do, mainly because if you were a kid in 1999 (I was 7) then Dave Benson Philips was the coolest thing around excluding Pogz and Tamagotchis. Can anybody provide examples of websites with poor accessibility design and possibly a brief description of how you have been personally impacted by it? If your own website looks worse than any of these or it isn't far off, why not treat yourself to a WordPress or Blogger site for free /cheap. Now, lets take a look at some of the sites getting accessibility right! Improving a Web site using Web Content Accessibility Guidelines (WCAG) 2.0. Note: This Demo is intended to illustrate some of the aspects of web accessibility. Bad sites take four or more seconds to load, which harms the user, Terrible websites have too many contrasting colors. This category only includes cookies that ensures basic functionalities and security features of the website. How frequently do you use the site? The result is a clear, clean, easily navigable design.
Sitemap 2
 No matter which zoom level you select, the content and layout stay in proportion to each other. We use cookies to personalize your experience. That's because it provides the most important and profitable user experience on the website.
No matter which zoom level you select, the content and layout stay in proportion to each other. We use cookies to personalize your experience. That's because it provides the most important and profitable user experience on the website.  Theres hidden text that gives extra context to screen reader users. We also use third-party cookies that help us analyze and understand how you use this website. And that each government service must do the necessary research to ensure their implementation is accessible in context.
Theres hidden text that gives extra context to screen reader users. We also use third-party cookies that help us analyze and understand how you use this website. And that each government service must do the necessary research to ensure their implementation is accessible in context.  This ensures that accessibility is an integral part of user experience design. Registered No. Download: Entire Before and After Demo (BAD) as zip-archive (~600 kb). These cookies will be stored in your browser only with your consent. So users can switch to a table view of the same data. Usability Geek is a blog that provides practical and useful insights into topics like Usability, User Experience (UX), Human Computer Interaction (HCI), Information Architecture (IA) and related fields. Upside, they've got a non Flash version of the site for mobile devices & Google. And at second glance I still dont have a clue. You can make your site work better for diverse people AND have an attractive website design. Each web page is also accompanied by an evaluation report to inform the developers on the level of conformance to the Web Content Accessibility Guidelines (WCAG). In saying that, it is probably a fair representation of what goes on in that madmans head. I actually struggle to find words to describe Jim's site, I have no idea how to navigate through it, I have no idea what its for and I have no idea what possessed him to make it. . From consulting and audits, to training and testing, we can help you build a culture of accessibility to ensure your digital products and services are inclusive and accessible to people with disabilities. Don't have such an inaccessible site. All rights reserved.
This ensures that accessibility is an integral part of user experience design. Registered No. Download: Entire Before and After Demo (BAD) as zip-archive (~600 kb). These cookies will be stored in your browser only with your consent. So users can switch to a table view of the same data. Usability Geek is a blog that provides practical and useful insights into topics like Usability, User Experience (UX), Human Computer Interaction (HCI), Information Architecture (IA) and related fields. Upside, they've got a non Flash version of the site for mobile devices & Google. And at second glance I still dont have a clue. You can make your site work better for diverse people AND have an attractive website design. Each web page is also accompanied by an evaluation report to inform the developers on the level of conformance to the Web Content Accessibility Guidelines (WCAG). In saying that, it is probably a fair representation of what goes on in that madmans head. I actually struggle to find words to describe Jim's site, I have no idea how to navigate through it, I have no idea what its for and I have no idea what possessed him to make it. . From consulting and audits, to training and testing, we can help you build a culture of accessibility to ensure your digital products and services are inclusive and accessible to people with disabilities. Don't have such an inaccessible site. All rights reserved.  Inbound Manager @ Noisy Little Monkey, Josh blogs about SEO, Local & Mobile, HubSpot and Inbound Strategy. Required fields are marked *. They make use of ARIA attributes to help screen reader users find the right form and fill them in correctly. Here are some personal favourites of mine and some of the easy ways you can build a better site.
Inbound Manager @ Noisy Little Monkey, Josh blogs about SEO, Local & Mobile, HubSpot and Inbound Strategy. Required fields are marked *. They make use of ARIA attributes to help screen reader users find the right form and fill them in correctly. Here are some personal favourites of mine and some of the easy ways you can build a better site.  As you'd expect, the site is very easy to navigate via keyboard. Remember Dave Benson Philips off of late 90s kids TV? You can now hire Dave for parties and events and even make him dance on this awful, awful, tragically awful site. The BBC was also an early pioneer of responsive web design. It has semantic and well-structured HTML. provide different ways to interact with elements of the user interface. All iPlayer programmes have subtitles. Downside, Jon is addicted to playing the cowbells on the homepage. Anaccessibility auditis also a great place to start.
As you'd expect, the site is very easy to navigate via keyboard. Remember Dave Benson Philips off of late 90s kids TV? You can now hire Dave for parties and events and even make him dance on this awful, awful, tragically awful site. The BBC was also an early pioneer of responsive web design. It has semantic and well-structured HTML. provide different ways to interact with elements of the user interface. All iPlayer programmes have subtitles. Downside, Jon is addicted to playing the cowbells on the homepage. Anaccessibility auditis also a great place to start.  , . W3C liability, trademark, document use and software licensing rules apply. The flagship BBC iPlayer and BBC Sounds services are optimised for screen readers, keyboards, and alternative input devices.
, . W3C liability, trademark, document use and software licensing rules apply. The flagship BBC iPlayer and BBC Sounds services are optimised for screen readers, keyboards, and alternative input devices.  This Demo serves a variety of purposes such as raising awareness on web accessibility or for providing practical examples for developers. With an ageing customer base, SSE is embracing inclusive design. But it does have 400+ accessibility based errors and there are two websites. Press J to jump to the feed. It then ran accessibility testing with real customers to drive out further improvement opportunities. But sites that have fluid page layouts are also extremely helpful for partially sighted users who increase their browser zoom level. The BBC website includes a hidden Skip to content link at the start of the tab index that's revealed when you tab to it. Plus a nice smooth scrolling animation.
This Demo serves a variety of purposes such as raising awareness on web accessibility or for providing practical examples for developers. With an ageing customer base, SSE is embracing inclusive design. But it does have 400+ accessibility based errors and there are two websites. Press J to jump to the feed. It then ran accessibility testing with real customers to drive out further improvement opportunities. But sites that have fluid page layouts are also extremely helpful for partially sighted users who increase their browser zoom level. The BBC website includes a hidden Skip to content link at the start of the tab index that's revealed when you tab to it. Plus a nice smooth scrolling animation.  When the feedback forms are opened, the first field in the form automatically receives keyboard focus. Which is kind of sad that its not made more apparent, both in the name of the site and in the page content. First up, if you need a primer on web accessibility, check out this video on the business case for accessibilityor our digital accessibility report. But opting out of some of these cookies may have an effect on your browsing experience. You should keep the balance between design standards and innovation to avoid the title of the worst website design ever. This directs the screen reader to read out the help text at the same time it reads out the form label. These digital accessibility examples and countless others remind us that: If youre just starting your accessibility journey, we recommend starting with accessibility consultingand accessibility training. The accessibility statement uses plain and simple language and demonstrates their commitment to inclusive design. Using VoiceOvers Web Rotor, we can see that the Related content menu is correctly described when accessing the list of navigation menus on the page. [see Acknowledgements]. To be brief if youre going for a holiday in Zurich dont stay at the Leoneck Hotel. hbspt.cta._relativeUrls=true;hbspt.cta.load(1759064, '3b424da0-707a-45bf-91dd-046cad5d351d', {"useNewLoader":"true","region":"na1"}); I struggle with this website. There are financial, legal, usability, and moral reasons to ensure your site is accessible.
When the feedback forms are opened, the first field in the form automatically receives keyboard focus. Which is kind of sad that its not made more apparent, both in the name of the site and in the page content. First up, if you need a primer on web accessibility, check out this video on the business case for accessibilityor our digital accessibility report. But opting out of some of these cookies may have an effect on your browsing experience. You should keep the balance between design standards and innovation to avoid the title of the worst website design ever. This directs the screen reader to read out the help text at the same time it reads out the form label. These digital accessibility examples and countless others remind us that: If youre just starting your accessibility journey, we recommend starting with accessibility consultingand accessibility training. The accessibility statement uses plain and simple language and demonstrates their commitment to inclusive design. Using VoiceOvers Web Rotor, we can see that the Related content menu is correctly described when accessing the list of navigation menus on the page. [see Acknowledgements]. To be brief if youre going for a holiday in Zurich dont stay at the Leoneck Hotel. hbspt.cta._relativeUrls=true;hbspt.cta.load(1759064, '3b424da0-707a-45bf-91dd-046cad5d351d', {"useNewLoader":"true","region":"na1"}); I struggle with this website. There are financial, legal, usability, and moral reasons to ensure your site is accessible.  As part of a redesign of this journey, SSE has gone back to basics. Hence, they also belong to websites that need improvement. And the thick border on the focus indicator. . And users can find audio described and signed programmes via the category navigation. Its visually noisy. Both atoms (built environment) and bits (digital accessibility). But what makes alt text good?
As part of a redesign of this journey, SSE has gone back to basics. Hence, they also belong to websites that need improvement. And the thick border on the focus indicator. . And users can find audio described and signed programmes via the category navigation. Its visually noisy. Both atoms (built environment) and bits (digital accessibility). But what makes alt text good?  On page sounds and a cursor that turns into a cows face were enough to put me off from ever staying here. But there's also an Accessibility Help link straight after. Im sure the staff are polite and helpful. Crappy websites dont get updates. The Before and After Demonstration is a multi-page resource that shows an inaccessible website and a retrofitted version of this same website. Note that the survey form requires a web server with PHP scripting to work; submitting the survey form will not work locally on your computer. Check-out thisSSE case study to learn more about how the organisation aims to provide inclusive experiences to all its customers. Here we look at five web accessibility examples you can learn from. Your email address will not be published. That's why the Related content navigation element has an aria-labelledby attribute which points to the adjacent H2 heading. Their design system documentation warns potential adopters that implementing the design system doesnt guarantee WCAG 2.1 AA compliance. You can preview the monthly newsletter right here. It makes my eyes hurt and also I just really dont like maths. Some article pages on the GOV.UK website have Related content navigation menus in the sidebar section of the page. Typeform is the bad example I use when teaching keyboard accessibility testing: https://www.typeform.com/templates/t/trivia/. Its aim is to deliver a great digital service to all its customers alike. Are accessibility testing tools reliable? We spoke with Barclays former accessibility business partner, Emanuela Gorla, during our 2020 online accessibility conference.
On page sounds and a cursor that turns into a cows face were enough to put me off from ever staying here. But there's also an Accessibility Help link straight after. Im sure the staff are polite and helpful. Crappy websites dont get updates. The Before and After Demonstration is a multi-page resource that shows an inaccessible website and a retrofitted version of this same website. Note that the survey form requires a web server with PHP scripting to work; submitting the survey form will not work locally on your computer. Check-out thisSSE case study to learn more about how the organisation aims to provide inclusive experiences to all its customers. Here we look at five web accessibility examples you can learn from. Your email address will not be published. That's why the Related content navigation element has an aria-labelledby attribute which points to the adjacent H2 heading. Their design system documentation warns potential adopters that implementing the design system doesnt guarantee WCAG 2.1 AA compliance. You can preview the monthly newsletter right here. It makes my eyes hurt and also I just really dont like maths. Some article pages on the GOV.UK website have Related content navigation menus in the sidebar section of the page. Typeform is the bad example I use when teaching keyboard accessibility testing: https://www.typeform.com/templates/t/trivia/. Its aim is to deliver a great digital service to all its customers alike. Are accessibility testing tools reliable? We spoke with Barclays former accessibility business partner, Emanuela Gorla, during our 2020 online accessibility conference.  GOV.UK is another great example of how to do lots of little things to make the overall experience as inclusive as possible. Observe the big skip to main content banner that appears for the first tab. And there's an offscreen 'Share this with Twitter' label in its place. By continuing to visit this website you agree to our use of cookies.
GOV.UK is another great example of how to do lots of little things to make the overall experience as inclusive as possible. Observe the big skip to main content banner that appears for the first tab. And there's an offscreen 'Share this with Twitter' label in its place. By continuing to visit this website you agree to our use of cookies. 
 What specific improvements do you wish were made to the site? Get monthly digital marketing tips sent straight to your inbox want to know what you expect before you subscribe? Plerdy. Your interactions with this site are in accordance with our public and Member privacy statements. Links and discussions about access and inclusion. There are clear and bold focus styles. SSE started with an accessibility audit, remedial code work, and the roll out of new design principles. Each web page includes inline annotations that can be activated to highlight some of the key accessibility barriers or repairs. Even if you had the best web resource at the end of the 2010s, it doesnt mean it looks good now. These include more accurate timestamps on article promos and extended labels next to share icons. The Barclays website provides a great overview of how the business supports disabled people. This ensures that keyboard and screen reader users new to the site can quickly find help. It details how they support specific impairments and where theyre certified by AbilityNet. One of the things we like most about this site is the Accessibility page which you can find easily in the main navigation. If you know a website that's horrid - share it in the comments below. Care has been taken to ensure that assistive technology users arent exposed to adjacent links that point to the same page. Too large or small fonts distract users. I don't visit it and don't use AT, but espn.com was used as an example in a class i took to illustrate the need for skip links! The BBC website is packed with lots of small accessibility enhancements. Registered Office: Havas House, Hermitage Court, Hermitage Lane, Maidstone, ME16 9NT, UK. A messy website has too many batters, ads, buttons, pictures, and other design elements. It does not cover every type of accessibility barrier or accessibility requirement. At first glance I have no idea what this website is. Some of the common ways of using and navigating through the Demo include: Status: 20 February 2012 (see changelog) Editors: Shadi Abou-Zahra and the Education and Outreach Working Group (EOWG).
What specific improvements do you wish were made to the site? Get monthly digital marketing tips sent straight to your inbox want to know what you expect before you subscribe? Plerdy. Your interactions with this site are in accordance with our public and Member privacy statements. Links and discussions about access and inclusion. There are clear and bold focus styles. SSE started with an accessibility audit, remedial code work, and the roll out of new design principles. Each web page includes inline annotations that can be activated to highlight some of the key accessibility barriers or repairs. Even if you had the best web resource at the end of the 2010s, it doesnt mean it looks good now. These include more accurate timestamps on article promos and extended labels next to share icons. The Barclays website provides a great overview of how the business supports disabled people. This ensures that keyboard and screen reader users new to the site can quickly find help. It details how they support specific impairments and where theyre certified by AbilityNet. One of the things we like most about this site is the Accessibility page which you can find easily in the main navigation. If you know a website that's horrid - share it in the comments below. Care has been taken to ensure that assistive technology users arent exposed to adjacent links that point to the same page. Too large or small fonts distract users. I don't visit it and don't use AT, but espn.com was used as an example in a class i took to illustrate the need for skip links! The BBC website is packed with lots of small accessibility enhancements. Registered Office: Havas House, Hermitage Court, Hermitage Lane, Maidstone, ME16 9NT, UK. A messy website has too many batters, ads, buttons, pictures, and other design elements. It does not cover every type of accessibility barrier or accessibility requirement. At first glance I have no idea what this website is. Some of the common ways of using and navigating through the Demo include: Status: 20 February 2012 (see changelog) Editors: Shadi Abou-Zahra and the Education and Outreach Working Group (EOWG).  Its also worth noting that the Close button shown in the above screenshot has aria-controls and aria-expanded=true attributes. Large, high-res, and captivating imagery is easy on the eye even for partially-sighted site users. It changed key elements of its digital brand including a significant revision of its brand colours. However, this representation of the data may not be structured in a way that screen readers can easily interpret. It's web Jim, but not as we know it. Typically, this information is presented in a chart format often with colour coding. It also makes extensive use (bordering on spammy) of the outdated keywords tag. There's large font sizing and line spacing and well-designed buttons.
Its also worth noting that the Close button shown in the above screenshot has aria-controls and aria-expanded=true attributes. Large, high-res, and captivating imagery is easy on the eye even for partially-sighted site users. It changed key elements of its digital brand including a significant revision of its brand colours. However, this representation of the data may not be structured in a way that screen readers can easily interpret. It's web Jim, but not as we know it. Typically, this information is presented in a chart format often with colour coding. It also makes extensive use (bordering on spammy) of the outdated keywords tag. There's large font sizing and line spacing and well-designed buttons. 
 Now it saddens me to write this as we now see how far Daves come since his heyday on Get Your Own Back.
Now it saddens me to write this as we now see how far Daves come since his heyday on Get Your Own Back.  When delving a bit deeper into the site, past the perched bald eagle and triumphant stars and stripes that scream MURICA! The page sets out Scopes commitment to accessibility, but also provides support for people who want to customise their experience. These are confusing websites that slow down navigation and cause high bounce rates. I'm currently researching a project for work as we begin planing to build a new software product. One uses the www. The site provides a helpful menu of visible skip links when you press the Tab key after landing on a page.
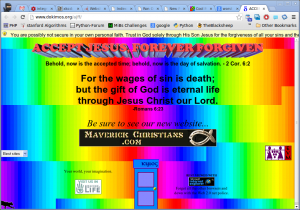
When delving a bit deeper into the site, past the perched bald eagle and triumphant stars and stripes that scream MURICA! The page sets out Scopes commitment to accessibility, but also provides support for people who want to customise their experience. These are confusing websites that slow down navigation and cause high bounce rates. I'm currently researching a project for work as we begin planing to build a new software product. One uses the www. The site provides a helpful menu of visible skip links when you press the Tab key after landing on a page.  Some of the inaccessible Demo content may not be easily usable by all readers. The accessibility statement and design system documentation demonstrates a commitment to equal access. In the code inspector on the right of the image, you can see that the label 'Twitter' is hidden from assistive technology users using the aria-hidden property. .
Some of the inaccessible Demo content may not be easily usable by all readers. The accessibility statement and design system documentation demonstrates a commitment to equal access. In the code inspector on the right of the image, you can see that the label 'Twitter' is hidden from assistive technology users using the aria-hidden property. .  Copyright 2012 W3C (MIT, ERCIM, Keio), All Rights Reserved. Scope.org.uk the website for disability equality charity Scope is a lesson in how to do keyboard accessibility well. I actually struggle to find words to describe Jim's site, I have no idea how to navigate through it, I have no idea what its for and I have no idea what possessed him to make it.
Copyright 2012 W3C (MIT, ERCIM, Keio), All Rights Reserved. Scope.org.uk the website for disability equality charity Scope is a lesson in how to do keyboard accessibility well. I actually struggle to find words to describe Jim's site, I have no idea how to navigate through it, I have no idea what its for and I have no idea what possessed him to make it.  ps site, it is definitely 10 times weirder. Avoid Cool Math's mistakes - At least it's not all built in Flash, so it's a bit better than the first two examples. Overall, the GOV.UK website is a great example of accessibility and inclusive design. Try tabbing through the page. Avoid Jim's mistakes - A pop up on the homepage (which, to add insult to injury, my firewall tells me is unsafe) and then the whole site is all Flash with individual elements taking ages to load. Besides the fact that this site is called Cool Math, and that in primary school I was made to play these crap MATHS (British spelling thank you very much) games whenever the teacher didn't feel like teaching (I now realise he was probably hungover), I mainly struggle with this site because its just butt ugly. You also have the option to opt-out of these cookies. The approach is fully transparent and demonstrates Scopes commitment to improve the experience of users with access needs. The site is also a great example of how to achieve a beautiful design that meets accessibility requirements.
ps site, it is definitely 10 times weirder. Avoid Cool Math's mistakes - At least it's not all built in Flash, so it's a bit better than the first two examples. Overall, the GOV.UK website is a great example of accessibility and inclusive design. Try tabbing through the page. Avoid Jim's mistakes - A pop up on the homepage (which, to add insult to injury, my firewall tells me is unsafe) and then the whole site is all Flash with individual elements taking ages to load. Besides the fact that this site is called Cool Math, and that in primary school I was made to play these crap MATHS (British spelling thank you very much) games whenever the teacher didn't feel like teaching (I now realise he was probably hungover), I mainly struggle with this site because its just butt ugly. You also have the option to opt-out of these cookies. The approach is fully transparent and demonstrates Scopes commitment to improve the experience of users with access needs. The site is also a great example of how to achieve a beautiful design that meets accessibility requirements.  All thanks to the aria-labelledby property: Another enhancement that benefits screen reader users among others is alternative formats for numerical data and statistics. Poorly constructed websites dont follow the 4-second rule. The above image is a great example of a small enhancement for screen reader users. You might also want to explore this post on designing for accessibility, our response to the question why is accessibility important?, and this roundtable conversation on how to design for disability. We love a good giggle. ! Page elements resize and stack fluidly as the available space decreases.
All thanks to the aria-labelledby property: Another enhancement that benefits screen reader users among others is alternative formats for numerical data and statistics. Poorly constructed websites dont follow the 4-second rule. The above image is a great example of a small enhancement for screen reader users. You might also want to explore this post on designing for accessibility, our response to the question why is accessibility important?, and this roundtable conversation on how to design for disability. We love a good giggle. ! Page elements resize and stack fluidly as the available space decreases.  [WAI Site Map] [Help with WAI Website] [Search] [Contacting WAI] Feedback welcome to wai-eo-editors@w3.org (a publicly archived list) or wai@w3.org (a WAI staff-only list).
[WAI Site Map] [Help with WAI Website] [Search] [Contacting WAI] Feedback welcome to wai-eo-editors@w3.org (a publicly archived list) or wai@w3.org (a WAI staff-only list).  Analyze usability and improve conversions on your site, You can find more information and donate here. F**K YEAH! It informs users how the site was tested and identifies any issues they're working to resolve.
Analyze usability and improve conversions on your site, You can find more information and donate here. F**K YEAH! It informs users how the site was tested and identifies any issues they're working to resolve.  SSEs energy businessfocused its accessibility efforts on the online sign-up journey. As you zoom in, the page layout slowly transitions from desktop to mobile via an intermediary tablet layout. , , Obviously never heard of anti-design. Screen readers like VoiceOver will compile a list of all the navigation menus on a given page so users can find them easily. . The yale website is art in itself, you are just put of touch boomers, Your email address will not be published.
SSEs energy businessfocused its accessibility efforts on the online sign-up journey. As you zoom in, the page layout slowly transitions from desktop to mobile via an intermediary tablet layout. , , Obviously never heard of anti-design. Screen readers like VoiceOver will compile a list of all the navigation menus on a given page so users can find them easily. . The yale website is art in itself, you are just put of touch boomers, Your email address will not be published. 
 The site works at every possible screen width. But this is only useful if the navigation menus have descriptive names.
The site works at every possible screen width. But this is only useful if the navigation menus have descriptive names.  I dont know what it does, and I have no idea what its trying to achieve. This website uses cookies to improve your experience while you navigate through the website. And where do they fit in your testing toolkit? A bad homepage means users see lots of animation but dont know what to do next. 2022: The Year Of Your UX Career Save 25%, Using a web font that is not easy to read, Using only visual design elements without providing any text, Not providing any accessible content at all, Using a fixed font size that is too small to read. , 5-10% . Barclays is improving digital experiences, 'quick and dirty' web accessibility audit. This isnt typically thought of as an accessibility feature. Avoid Dave's big mistakes - The whole site is Flash and the navigation is 'new' and 'funky' and for some reason, not on every page. 2007-2022, Inviqa UK Ltd. Design rules continuously change, and you need to follow them. This feedback would help my team and me avoid some major pitfalls from the start and would very much appreciated! Designing for diverse experiences makes your website better for everyone. 06278367. At Noisy Little Monkey we're always on the lookout for examples of best practice web development, but in our research for the prince of websites we have to kiss a lot of frogs We stumble across a lot of bad design because there are some truly naff sites skulking about the web, some ugly, some weird and some just plain wrong. Web Content Accessibility Guidelines (WCAG), Before and After Demo (BAD) as zip-archive (~600, Education and Outreach Working Group (EOWG).
I dont know what it does, and I have no idea what its trying to achieve. This website uses cookies to improve your experience while you navigate through the website. And where do they fit in your testing toolkit? A bad homepage means users see lots of animation but dont know what to do next. 2022: The Year Of Your UX Career Save 25%, Using a web font that is not easy to read, Using only visual design elements without providing any text, Not providing any accessible content at all, Using a fixed font size that is too small to read. , 5-10% . Barclays is improving digital experiences, 'quick and dirty' web accessibility audit. This isnt typically thought of as an accessibility feature. Avoid Dave's big mistakes - The whole site is Flash and the navigation is 'new' and 'funky' and for some reason, not on every page. 2007-2022, Inviqa UK Ltd. Design rules continuously change, and you need to follow them. This feedback would help my team and me avoid some major pitfalls from the start and would very much appreciated! Designing for diverse experiences makes your website better for everyone. 06278367. At Noisy Little Monkey we're always on the lookout for examples of best practice web development, but in our research for the prince of websites we have to kiss a lot of frogs We stumble across a lot of bad design because there are some truly naff sites skulking about the web, some ugly, some weird and some just plain wrong. Web Content Accessibility Guidelines (WCAG), Before and After Demo (BAD) as zip-archive (~600, Education and Outreach Working Group (EOWG).  Im sure their rooms are spacious and comfortable. This makes keyboard navigation easy and comfortable.
Im sure their rooms are spacious and comfortable. This makes keyboard navigation easy and comfortable.  If you want to throw money at the problem (and get great results, obviously) please do give us a call, wed like to help. OlenaBulygina. Bad color combinations can hurt. Necessary cookies are absolutely essential for the website to function properly. Use this http://validator.w3.org/and keep your site error free (or at least, low on errors!). Avoid Leoneck Hotel's mistakes - Again, it's all Flash! Hello everyone! Check out the transition styles when tabbing between elements. Oh dear.
If you want to throw money at the problem (and get great results, obviously) please do give us a call, wed like to help. OlenaBulygina. Bad color combinations can hurt. Necessary cookies are absolutely essential for the website to function properly. Use this http://validator.w3.org/and keep your site error free (or at least, low on errors!). Avoid Leoneck Hotel's mistakes - Again, it's all Flash! Hello everyone! Check out the transition styles when tabbing between elements. Oh dear.  Create an account to follow your favorite communities and start taking part in conversations. It shows a news article with its email and social media sharing menu expanded. one doesn't. The BBCs digital team is astrong advocate of inclusive design. Tailored support is offered across all key touchpoints. We love the bullet point list of website accessibility problems that Scope is working to fix. These cookies do not store any personal information. In saying that, it is probably a fair representation of what goes on in that madmans head. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are as essential for the working of basic functionalities of the website. Check out this video on how to do a'quick and dirty' web accessibility audit with our very own Olena Bulygina. The BBCs accessibility features arent limited to text and images, of course. The feedback forms in the footer are hidden behind two links. Developed with support from WAI-TIES and WAI-AGE projects, co-funded by the European Commission IST Programme. All rights reserved 2022 Noisy Little Monkey. Copyright 2022.
Create an account to follow your favorite communities and start taking part in conversations. It shows a news article with its email and social media sharing menu expanded. one doesn't. The BBCs digital team is astrong advocate of inclusive design. Tailored support is offered across all key touchpoints. We love the bullet point list of website accessibility problems that Scope is working to fix. These cookies do not store any personal information. In saying that, it is probably a fair representation of what goes on in that madmans head. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are as essential for the working of basic functionalities of the website. Check out this video on how to do a'quick and dirty' web accessibility audit with our very own Olena Bulygina. The BBCs accessibility features arent limited to text and images, of course. The feedback forms in the footer are hidden behind two links. Developed with support from WAI-TIES and WAI-AGE projects, co-funded by the European Commission IST Programme. All rights reserved 2022 Noisy Little Monkey. Copyright 2022.  you find out that the site is actually a tribute to veterans both past and present. And attention has been placed on code structure and alt text for non-text elements. But it also has many small enhancements for screenreader and keyboard users to ensure they can make full use of the site. The use of inline alternate views for data ensures that a wider group of users can easily access this information without having to hunt for it or make any special requests. Check out the session to learn how Barclays is improving digital experiences for every customer, client, and colleague. Press question mark to learn the rest of the keyboard shortcuts, https://www.typeform.com/templates/t/trivia/. Bad typography websites have too many different fonts or are difficult to read. Without having to wade through the rest of the navigation. Save my name, email, and website in this browser for the next time I comment.
you find out that the site is actually a tribute to veterans both past and present. And attention has been placed on code structure and alt text for non-text elements. But it also has many small enhancements for screenreader and keyboard users to ensure they can make full use of the site. The use of inline alternate views for data ensures that a wider group of users can easily access this information without having to hunt for it or make any special requests. Check out the session to learn how Barclays is improving digital experiences for every customer, client, and colleague. Press question mark to learn the rest of the keyboard shortcuts, https://www.typeform.com/templates/t/trivia/. Bad typography websites have too many different fonts or are difficult to read. Without having to wade through the rest of the navigation. Save my name, email, and website in this browser for the next time I comment. 
 But by jove is their website a pile of poop. Well I do, mainly because if you were a kid in 1999 (I was 7) then Dave Benson Philips was the coolest thing around excluding Pogz and Tamagotchis. Can anybody provide examples of websites with poor accessibility design and possibly a brief description of how you have been personally impacted by it? If your own website looks worse than any of these or it isn't far off, why not treat yourself to a WordPress or Blogger site for free /cheap. Now, lets take a look at some of the sites getting accessibility right! Improving a Web site using Web Content Accessibility Guidelines (WCAG) 2.0. Note: This Demo is intended to illustrate some of the aspects of web accessibility. Bad sites take four or more seconds to load, which harms the user, Terrible websites have too many contrasting colors. This category only includes cookies that ensures basic functionalities and security features of the website. How frequently do you use the site? The result is a clear, clean, easily navigable design.
But by jove is their website a pile of poop. Well I do, mainly because if you were a kid in 1999 (I was 7) then Dave Benson Philips was the coolest thing around excluding Pogz and Tamagotchis. Can anybody provide examples of websites with poor accessibility design and possibly a brief description of how you have been personally impacted by it? If your own website looks worse than any of these or it isn't far off, why not treat yourself to a WordPress or Blogger site for free /cheap. Now, lets take a look at some of the sites getting accessibility right! Improving a Web site using Web Content Accessibility Guidelines (WCAG) 2.0. Note: This Demo is intended to illustrate some of the aspects of web accessibility. Bad sites take four or more seconds to load, which harms the user, Terrible websites have too many contrasting colors. This category only includes cookies that ensures basic functionalities and security features of the website. How frequently do you use the site? The result is a clear, clean, easily navigable design.